Develop
[jQuery] enter(엔터) 입력시 로그인 / 버튼 클릭 활성화 이벤트 본문
로그인을 할 때마다 무의식적으로 엔터를 치는데 로그인이 안되길래
구현방법을 찾아보았다。
폼 안에서 로그인이나 비밀번호나 상관없이 엔터를 치면
로그인 시도를 하도록 만들었다
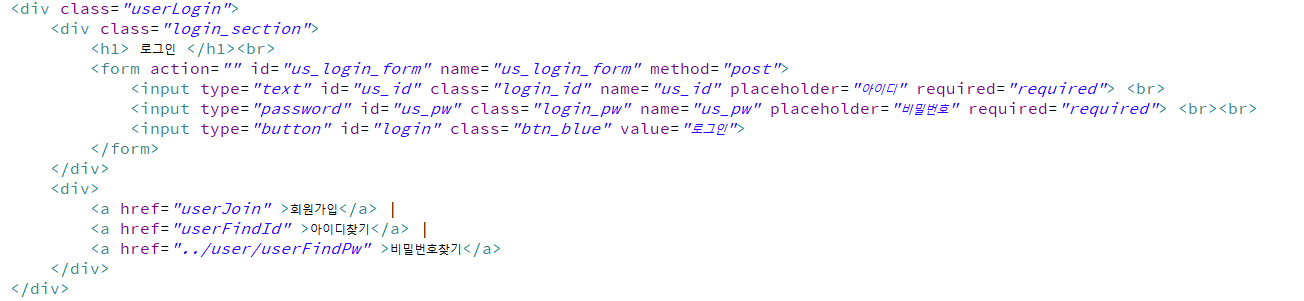
폼부분

<div class="userLogin">
<div class="login_section">
<h1> 로그인 </h1><br>
<form action="" id="us_login_form" name="us_login_form" method="post">
<input type="text" id="us_id" class="login_id" name="us_id" placeholder="아이디" required="required"> <br>
<input type="password" id="us_pw" class="login_pw" name="us_pw" placeholder="비밀번호" required="required"> <br><br>
<input type="button" id="login" class="btn_blue" value="로그인">
</form>
</div>
<div>
<a href="userJoin" >회원가입</a> |
<a href="userFindId" >아이디찾기</a> |
<a href="../user/userFindPw" >비밀번호찾기</a>
</div>
</div>
제이쿼리부분

$('#us_login_form').keypress(function(e){
if(e.keyCode === 13){
$('#login').trigger('click');
}
});
13이 enter 라고 한다。
참고한 글
enter입력시 로그인 참고
https://bourbonkk.tistory.com/67
#JavaScript Login 페이지에서 Enter 누르면 실행
근래에는 개인적인 프로젝트로 프론트엔드도 구현하고 있는데요 로그인이나, 검색 등의 페이지에서 ENTER 버튼을 누르면 특정 함수가 실행되도록 구현하고 싶을 때가 있는데요 이럴 때 어떻게
bourbonkk.tistory.com
버튼 클릭 이벤트 참고
JQuery 함수 trigger(), 강제로 click 이벤트 발생시키기
강제로 이벤트를 실행시키기 위해서는 JQuery .trigger() 라는 함수를 사용한다. .trigger( eventType [, extraParameters ] ) 아래 예시에서 btn 이라는 id를 갖는 요소에 강제로 클릭 이벤트를 발생시킨다. $(docume
lookingfor.tistory.com
'웹 개발 > JavaScript & jQuery & JSTL' 카테고리의 다른 글
| [JavaScript] 정규식 / 정규표현식 사용법 / 매서드 / 전화번호 예제 (0) | 2024.02.21 |
|---|---|
| [JavaScript] replaceAll 한번만 치환될 때 모두 치환시키기 (0) | 2024.02.21 |
| [JSTL] data format 날짜 형식 변경하기 (0) | 2024.02.19 |
| [jQuery] ajax이용시 controller에서 String 형으로 한글 문자열 값 받아오기 (0) | 2024.02.14 |
| [jQuery] disabled 효과 적용 / 해제 (0) | 2024.02.14 |


